用户
ID: 剩余积分:
积分仅限于AI文章写作也可以用于WordPress下的SEO合集插件“智能改写”“词库挖掘”“关键词排名监控”“AI智能DK”功能使用;
充值仅用于消费,不可变更,退款,提现,请慎重选择!
用户邮箱
验证码
暂无数据






Wordpress自主性很强,所以就可以做很多自定义的功能,来使wordpress功能更加强大。给头部和底部添加内容就是一项。
那么怎么添加呢?
一、主题自带
有些主题是自带添加代码功能的,这就使得头部添加css或者搜素引擎推送代码、或者底部的js代码就很方便。这种是最好的方式。
二、插件功能
主题没有也没有关系,有些插件是包含这项功能的,插件使用的好处是防止直接添加到文件中导致主题更新后的丢失问题。
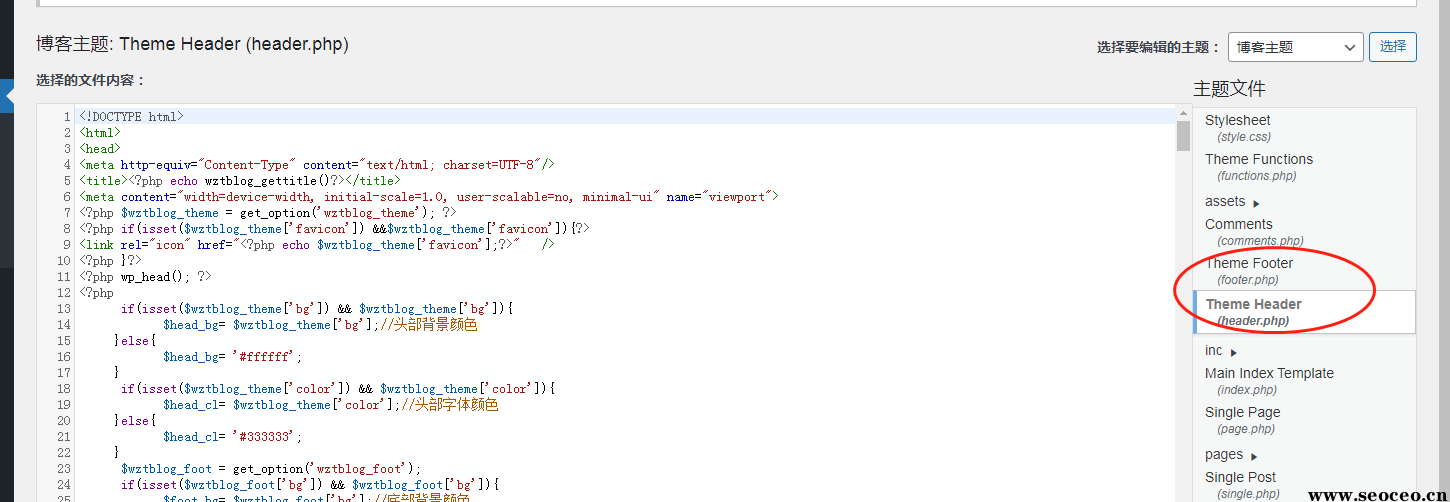
三、主题文件
Wordpress后台->外观-》主题文件编辑器-》找到头部或者底部文件添加代码。当然添加之前最好备份一下,防止添加错了。同时这种添加还会因主题更新而更新掉。

一、自己写一个插件
使用别人的插件一般都会包含很多功能,如果您不需要其他功能,那么启动插件就会造成资源的浪费,那么自定义一个简单的添加代码功能就是一个最好的选择。
1)、在/wp-content/plugins下面添加目录,例如:tjdm,然后创建一个index.php的文件
2)、文件添加如下代码
/*
Plugin Name: 添加代码
Description: 添加代码
*/
add_action( 'wp_head', 'tjdm_head',1 );
add_action( 'wp_footer','tjdm_footer',1 );
function tjdm_head(){
echo '这个位置是头部要添加的内容';
}
function tjdm_footer(){
echo '这个位置是底部要添加的内容';
}
3)、启用插件
外观-》插件-》已安装插件-》启用

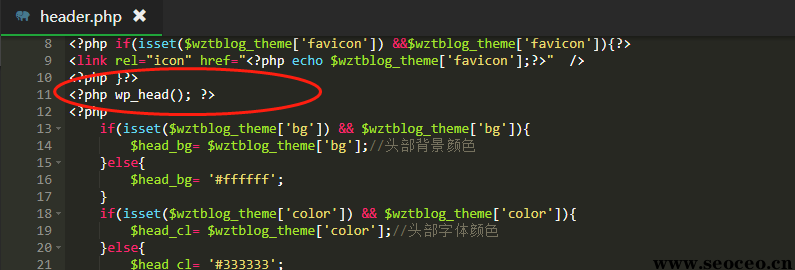
这种方法,不但可以不被主题更新掉,还不会启用一些用不到功能的插件,占用太多的服务器。当然还可以功能更近一步,添加一个后台设置页面,这里就不再说明了。插件的使用是建立在wordpress函数的基础上的,如果您要使用插件请先检查一下主题中header.php文件中是否有wp_head的调用和footer.php中是否有wp_footer的调用。如果没有,可以添加上在使用插件。